Mobile apps are nothing short of a necessity for many organizations and startups. However, regular updates are made to the mobile app development market, some of which can make decision-makers confused.
Two categories of apps with back and forth about their relevance are Native apps and PWAs. Many have argued that PWAs will replace Native apps in the future.
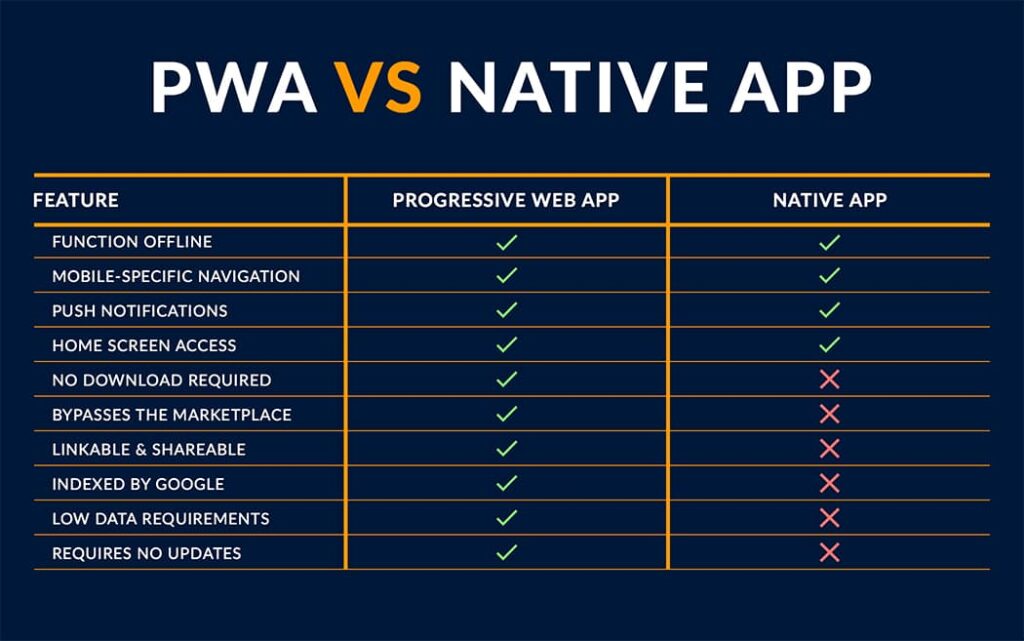
What is the difference between these two app types? Which is better? What are the pros and cons of each? These and many other questions will be answered in this article:
What Are Progressive Web Apps?
PWAs are web-based solutions that have the features of both native apps and websites. Better put, they’re websites that operate like Native Applications, thus providing an app-like user experience.
By using basic JavaScript, HTML, and CSS, a mid-level or seasoned developer can turn any type of website into a mobile application. Let’s consider the pros and cons of PWAs so that you can understand your options better:
Pros Of PWA
The advantages are:
- Progressive Web Apps can work effectively on any Operating System: Irrespective of the OS, you can download the application from your website, and it’ll function well on your mobile device.
- The app can be developed on a minimal budget: Since it can be built with basic programming languages, the cost and time spent building it are minimal.
- Auto-Updates: All features are automatically available once the development or maintenance team makes an update.
Now that you know its pros, let’s consider the demerit of this option:
Cons Of PWA
The demerits entail:
- App store access: Users have to visit a website to download the applications as they can’t be uploaded to an app store.
- Few functionalities: PWAs have limits to functionalities users can access. Examples of features that can’t be accessed via PWAs are NFCs, Bluetooth, Calendar, and Contacts.
- Performance: PWAs have an abysmal performance compared to Native Apps. As such, if you’re trying to break into a highly competitive niche, then it’s best to opt for a Native mobile application.
Now that you know the Pros and cons of PWAs, let’s discuss Native applications:
What Are Native Applications?
Native applications are software built primarily to be hosted and used on a specific operating system.
Developers create Native Apps in the codes used in creating the operating system itself–this guarantees optimum effectiveness. For example, Android apps are created in Java and Kotlin, while iOS mobile apps are created with Objective-C and Swift.
Software development agencies like Jaydevs have opined their preference for native apps for the following reasons.
Pros Of Native Apps
- They’re fast: Since these applications are created primarily for a platform, they guarantee better speed. For example, some characters are preloaded, reducing load time.
- Offline mode: You can access these mobile apps in locations with poor or no connection. A helpful feature to kill boredom and get things done in Airplanes, subways, and tunnels.
- They provide a familiar feel: It’s easy for users to understand the user flow of such apps as they have similar icons and buttons to other default applications.
Cons Of Native Apps
- Requires Heavy Downloads: Before using, users have to first visit their Operating System’s app store and download the application. Some apps can be pretty heavy, consuming space on the mobile phone.
- Time-consuming development: Due to the complexity of Native applications, developers require extensive time to create the app. It gets lengthier if you’re building an application for Android and iOS, as you’ll have to create two distinct apps for each platform.
A great alternative to Native apps is opting for a cross-platform application. As the name suggests, they’re apps created with a single codebase and are interoperable on multiple operating systems.
The two most prominent stacks for creating this are flutter and react native. But they differ in their characters thus, before considering them, it’s best to make a flutter and react native comparison, then choose which is best suitable for your project.
Which Is Better?
If you’re creating a fully-functional complex application, then it’s best to opt for a native app as it guarantees better performance. However, PWA is good for minimal websites and MVPs with low-complex processes.